

搭建 umami 网站流量统计平台
使用 umami + MySql+ Vercel 搭建一个网站流量统计平台
views
| comments
使用
百度统计固然好用,但是我还是想搭建一个自己的统计平台,所以选择了umami。
技术选型#
我这里的选择的是umami+MySql+Vercel。我觉得网上的云数据库我用的实在是不熟练,而且 PlanetScale 也取消免费账户。虽然这个选型有点奇怪,但是在自己的云服务器上搭建好 mysql,再去配合 Vercel 这样能节省很多事情。
准备工作#
好像不需要什么特别的准备
- Vercel
- MySql(在云服务器安装 MySql 可以自行 google)
注意事项
mysql的版本不能低于 8.0NodeJs版本不能低于 16.13
下载 Umami#
地址: https://github.com/umami-software/umami ↗
可以在本地启动起来,看看 dev,或者直接 fork 到自己的账号,直接在 Vercel 部署。
我这里演示在本地启动。看部署直接看部署到 Vercel
git clone https://github.com/umami-software/umami.git
cd umami创建数据库#
我这里用 Navicat 连接 MySql 创建的数据库。也可以使用命令行。
mysql> create database umami;
在本地启动项目#
npm install -g yarn
yarn install在根目录创建一个.env文件,里面填入你的数据库连接信息。
DATABASE_URL=connection-urlconnection-url的值可以参考这里,我们这里使用Mysql。
postgresql://username:mypassword@localhost:5432/mydb
mysql://username:mypassword@localhost:3306/mydb运行build,会将数据库初始化,并且生成.next文件夹。
yarn build等待运行完成后,再运行start。
yarn start访问http://localhost:3000,可以看到 umami 的登录页面。
默认账号:
admin密码:umami。
部署到 Vercel#
在Vercel 上创建一个新项目,选择Import Git Repository,选择你的项目,然后选择Deploy。
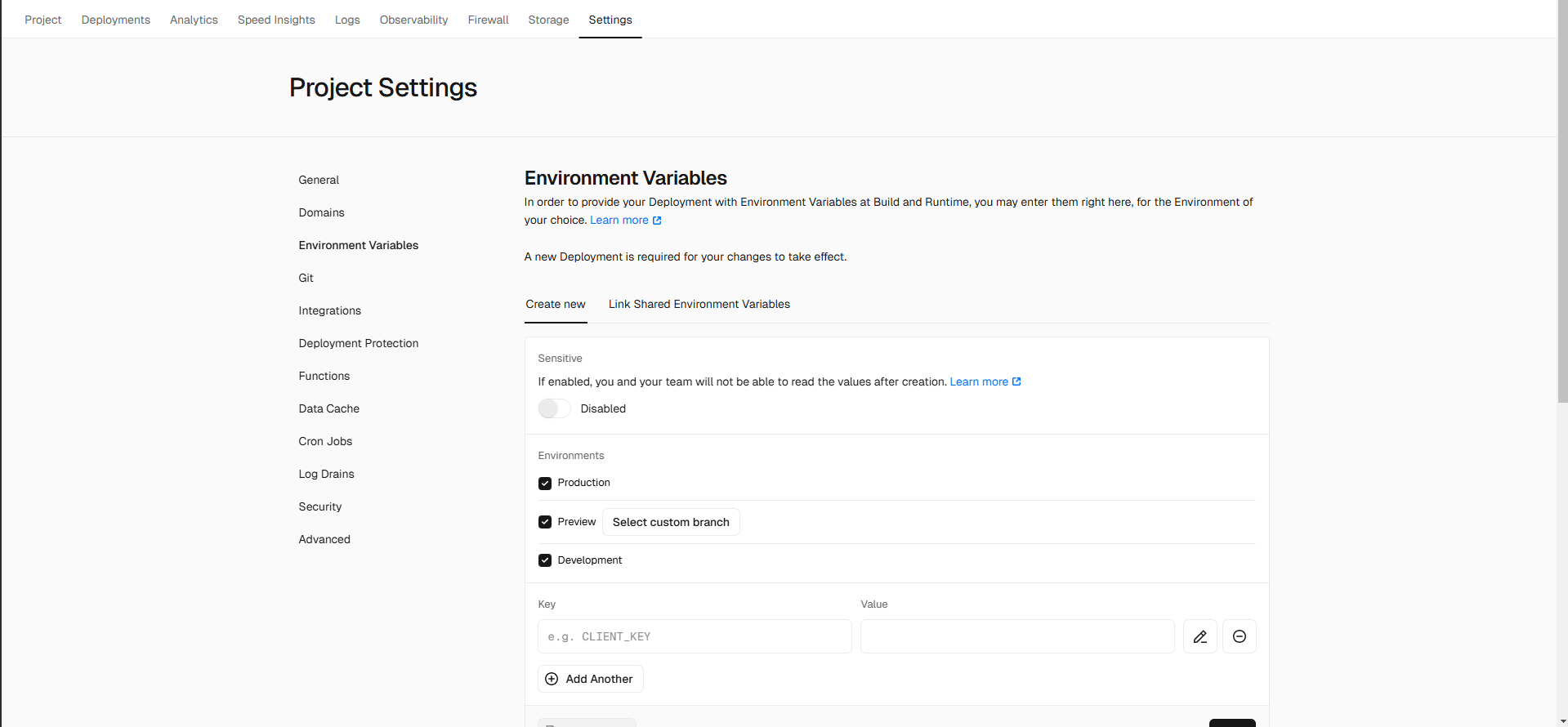
配置好环境变量
DATABASE_URL=mysql://username:mypassword@localhost:3306/mydb配置好之后,等待部署完成,会自动的在你的数据库中创建表信息。
访问你的域名,即可看到 umami 的登录页面。
默认账号:
admin密码:umami。

常见问题#
- 部属Vercel时报错,原因是因为env文件没配置好导致的,可以先保存项目,在
setting->Environment Variables中save好数据库的配置文件,然后再部署。
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
ERROR: "check-env" exited with 1.
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
Error: Command "yarn run build" exited with 1
- Vercel报错
Error: The file "/vercel/path0/next/routes-manifest.json" couldn't be found. This is often caused by a misconfiguration in your project.- 打开 Vercel Dashboard。
- 找到你的项目,点击「Deployments」。
- 触发新部署,并确保选中「Clear Cache」。
- 重启!